Besides growing technically individually, we have also grown closer to each other as a team through our daily interactions on Slack, on Github reviews, via feedback, and regular meetups. We shared personal trials and tribulations. We also celebrated together on outings like a trip to Disney. There, we rode banshees, which felt a bit like my own personal odyssey as I navigated this apprenticeship process.
In one of my first projects, I modified the `wex` workflow above to copy the documentation URL, and open the product URL, among other things.

Happiness Engineer by Day, Hacker by Night
When we Happiness Engineers feel an itch, we do not just wait for the tools to improve; we will gladly write scripts and build browser extensions to improve the tools. I was both impressed and inspired by my fellow HEs’ creativity and resourcefulness, so I signed up for a Javascript course. I quickly put my heart into learning Javascript so that I, too, could contribute enhancements.
After a few months of hacking scripts, I decided that I wanted to write code full-time and applied to join the Developer Apprenticeship program. This is one of the many career development paths in Automattic, and this program offered the opportunity for staff in non-developer roles to switch to developer roles.
To prepare for the program, I was paired with a mentor, Derek Springer, who coached me for about 4 months. During this time, he gave me articles to read, recommended Udemy courses, and also encouraged me to contribute PRs to an internal tool. His feedback was instrumental in building my confidence and helping me prepare for the Developer Apprentice trial. Those who pass are placed with product teams to undergo a 1-year apprenticeship.
“Happiness Engineers” (HE) are the folks at Automattic who take customer service to the next level. I joined WordPress.com as a HE in 2018 and quickly found ways to tinker with code. For example, a few months into my role, I noticed that a few HEs were sharing Tampermonkey scripts, Alfred workflows, and Stylus scripts to augment the tools that HEs use daily.

Delving into the Day One Web project was the best learning course in the Apprenticeship. For example, an important lesson I learnt early was that change is the only constant.

As luck would have it, I was successful! In my cohort, some of my peers joined Jetpack, WooCommerce, VIP, and WordPress teams. I was placed with Day One to build the Day One Web, a React application.
Applying to be a Developer Apprentice
I graduated from the Developer Apprentice program on 1 August.

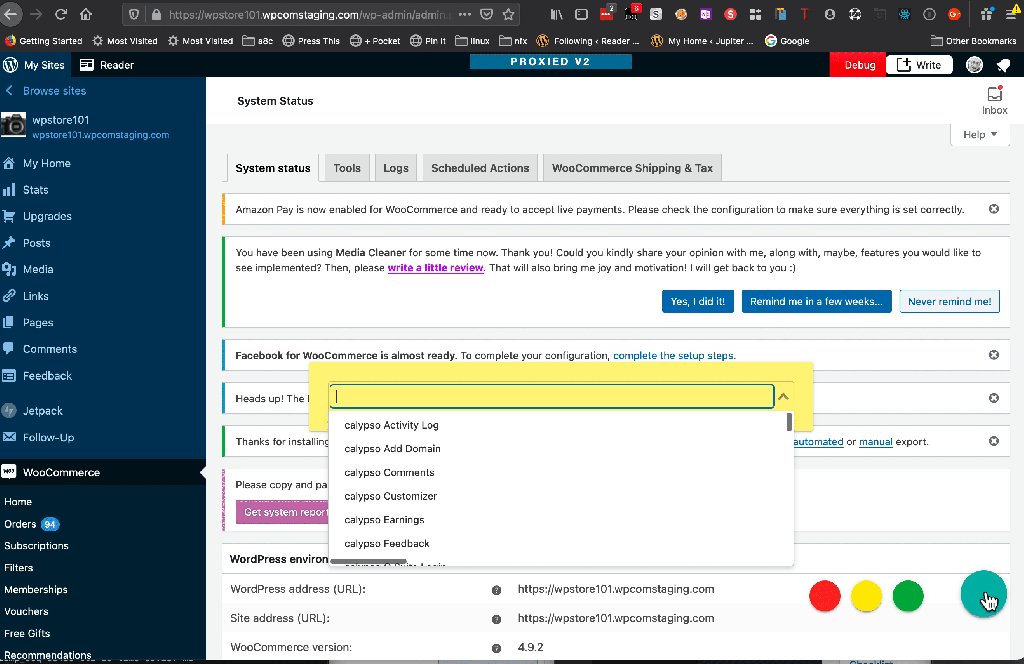
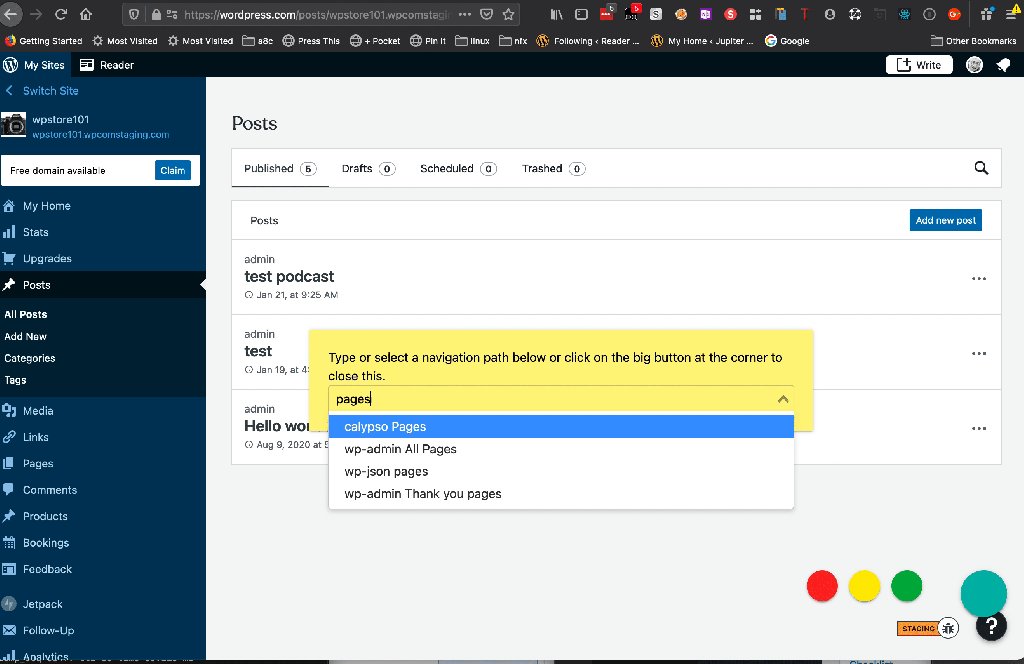
Here is another Alfred workflow I built to navigate within a WordPress site quickly:
Reflecting on my journey, I realize that I’ve traversed a path that I never anticipated when I joined Automattic. I started as a Happiness Engineer, explored part-time hacking, then moved on to Developer Apprentice and recently to Code Wrangler. I say “recently” because it is not “finally.” I started this post with “no career path is cast in stone,” and I am excited to find out more about what the future will bring.
Building the Day One Web Project
At Automattic, the first sentence of our creed is “I will never stop learning.”
I built all of these tools after my office hours. I soon realized I enjoyed writing code immensely.
At Automattic, no career path is cast in stone. There are no hindrances or rules against moving to different departments and even roles. What matters are demonstrated abilities. There are also a lot of conducive elements that encourage personal development.

Graduating to Code Wrangler
Later, when I was more conversant with Javascript, I ported the above to a Tampermonkey script:
If I had one piece of advice to give, it would be, “Give your dreams a chance. They may take you on exciting and unexpected journeys”.
Originally, we used SQLite for the Day One Web browser database. But, as we started testing with higher data volumes and more complex scenarios, we found that we needed a more robust solution and pivoted to IndexedDB, which is widely supported on all modern browsers. Day One Web, like any React app, has State Management. We began with vanilla React context but found that it caused too many re-renders and prompted us to explore other packages that offer context slices, such as Zustand. Eventually, we settled on Mobx.