Members of the public can also create accounts, which allow them to save resources, create collections or track their Learning Series progress via their MyHub dashboard.
The Highlights
- A user-friendly interface
- Compliance with accessibility requirements
- A scalable cloud solution, browser and device agnostic
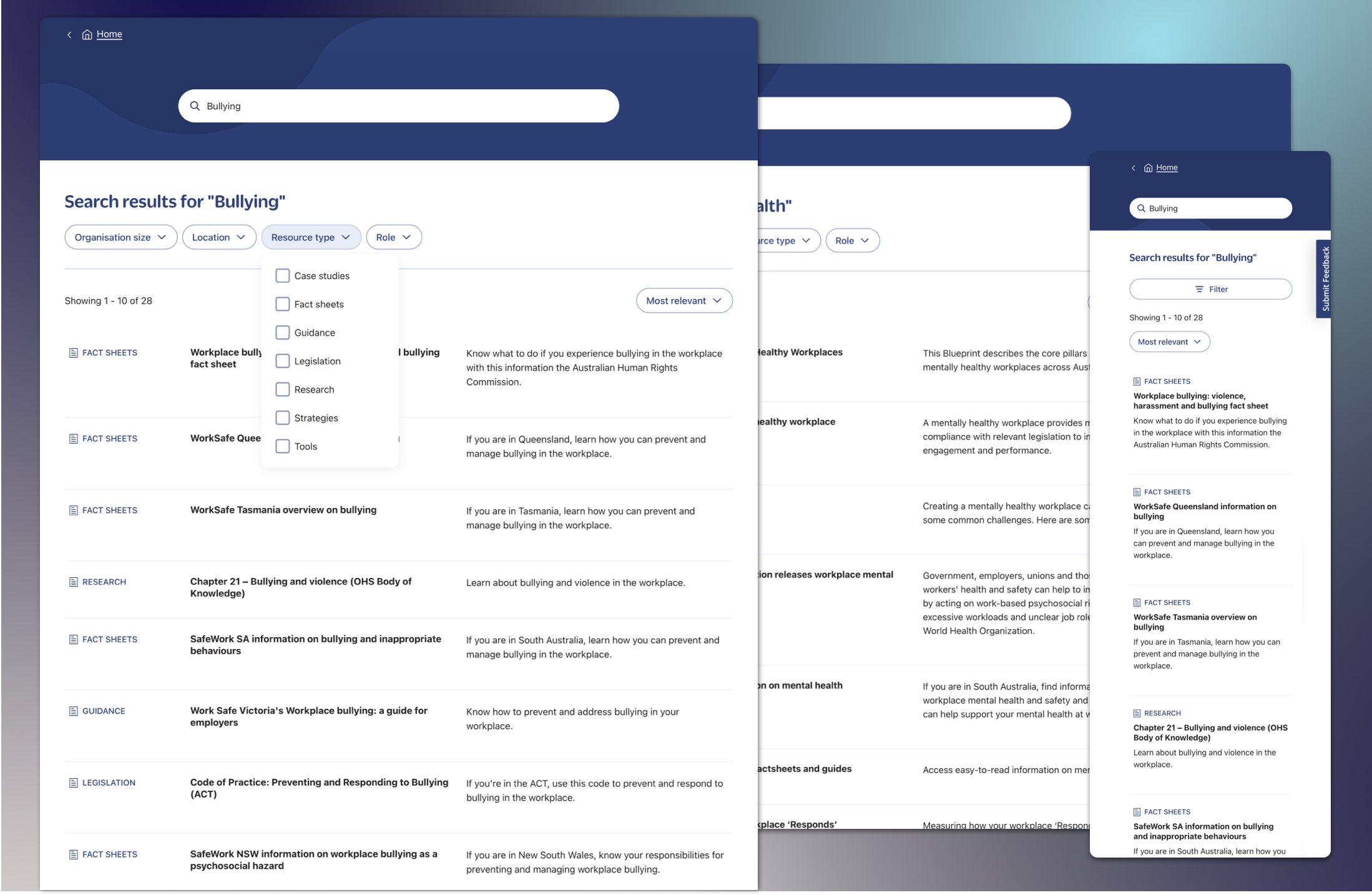
- Responsive design for all screen sizes
- An authenticated user experience for saving and sharing content
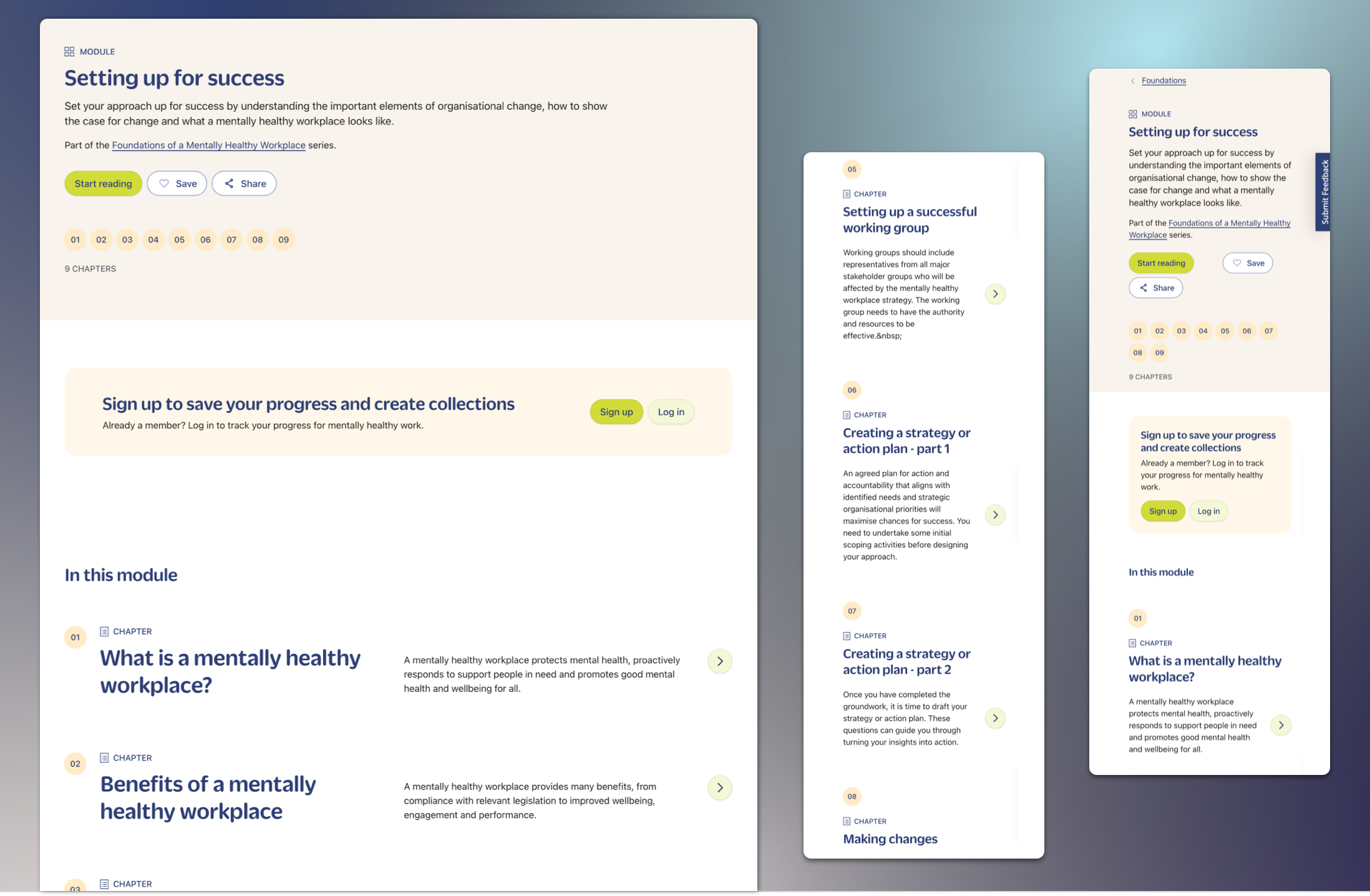
- The ability to track progress in learning modules
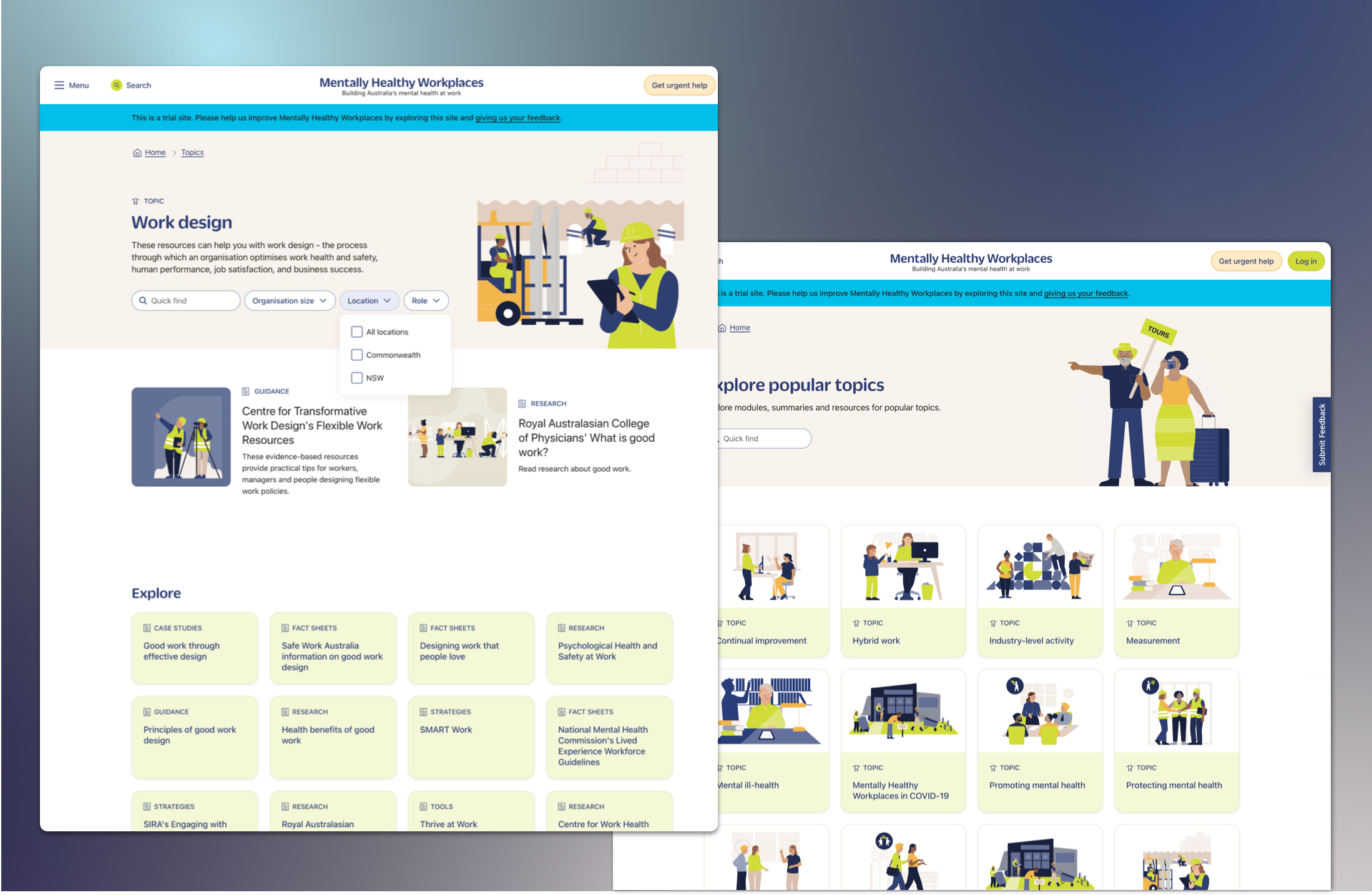
- Filtered search, topic summaries and third-party resource aggregation
The Solutions
Next, our developers worked on Drupal-based solutions to achieve the National Mental Health Commission’s goals.

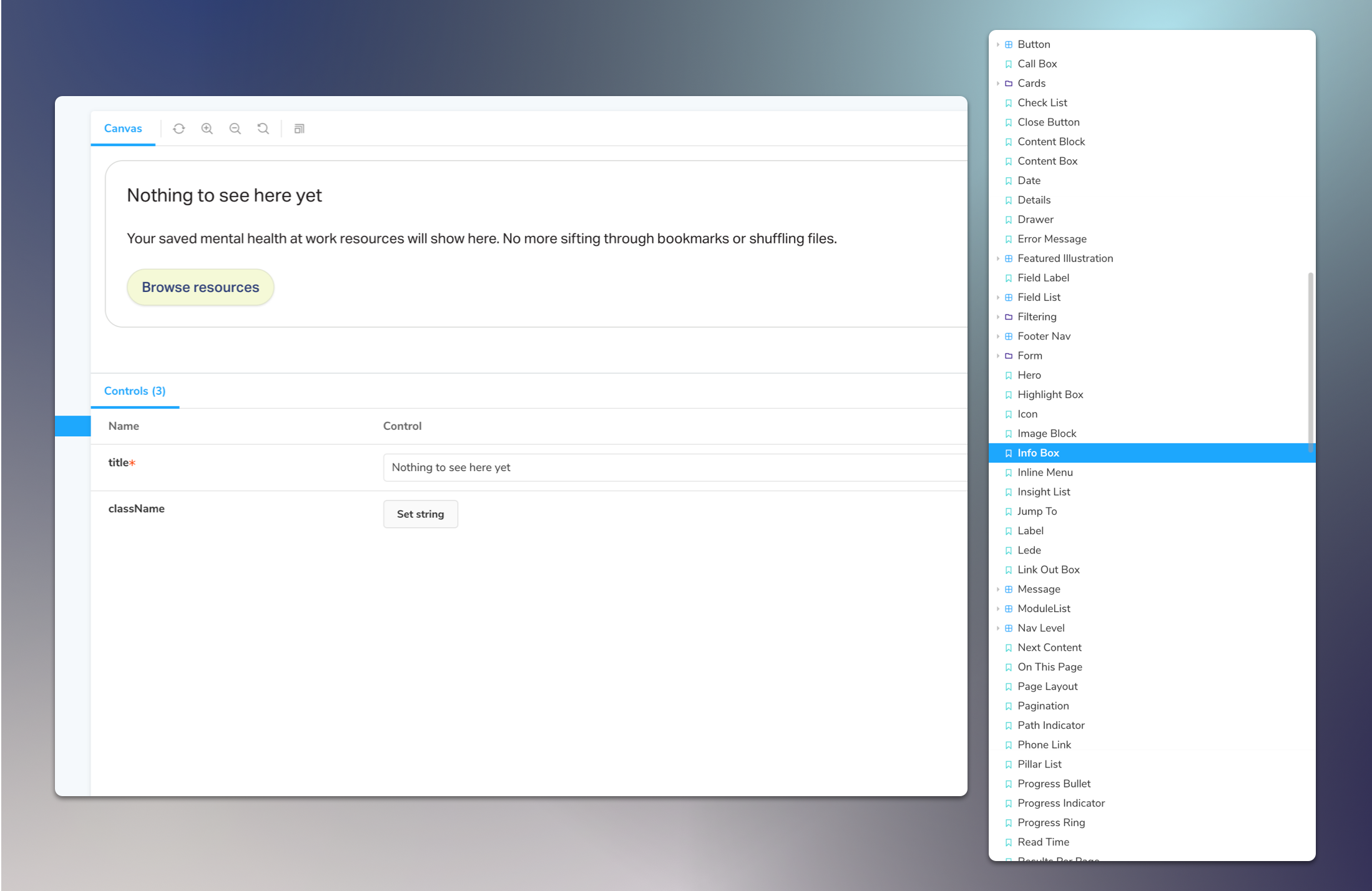
The React component library is intended to be reusable and is available to any team or project.
At the end of each module, a visual reward encourages users to continue learning. This clear signposting of progression drives the value proposition of signing up for an account.

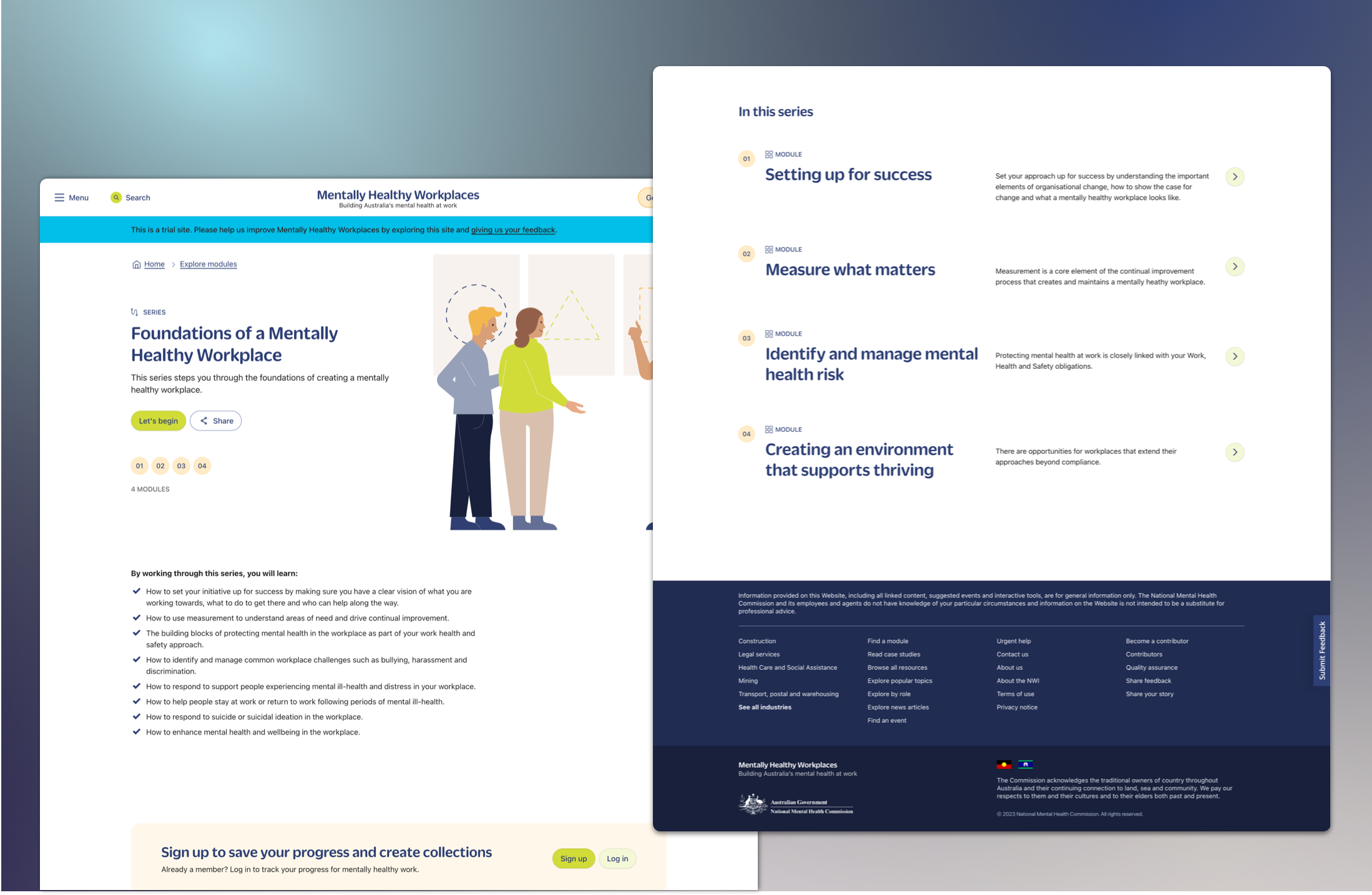
The Mentally Healthy Workplaces platform provides an evidence-based framework, showcases successful approaches and connects organisations with a range of resources provided by not-for-profit and government sources.
Drupal Islands
Content collections are created by saving them to users’ nominated lists. The collections functionality utilised custom Drupal entities. GraphQL endpoints create, edit and view these entities, while multiple React app front-ends are implemented to view, save content and manage collections. The result is a modern interface made easy for users.
The final product was a series of single-page applications that updated data in Drupal without refreshing the page.
The outcome is that a read-only endpoint is exposed via a proxy for secure and lightning-fast search via the React applications.

GraphQL APIs
To establish these “islands”, we looked to Tanstack Query instead of using a framework such as Remix or Next. We chose this as Tanstack Query offers a powerful data fetching and caching library.
Resources created by third-party organisations and hosted externally to the platform are also included, while programs and interventions already underway are strengthened by this unified approach.
Third-party organisations, such as BeyondBlue, can become content contributors. They can assign users who can create and edit Resources, Case Studies and Events on behalf of the organisation. These contributors can access their MyHub dashboard to submit, view and track their progress.
OpenSearch Backend
Content types were stored in their indexes, whilst faceted search interfaces were built using React. Synonym, aggregated fields and full-text searches were used to provide relevant results.
We first conducted testing during the private beta phase of this project. In the current beta public stage, we are implementing the latest testing outcomes, improving user experience based on testing, and completing A11Y testing.
The Mentally Healthy Workplaces platform allows users to create ” MyHub” accounts using Drupal User Account Management. The project took a highly customised UX approach to create accounts for the different types of users targeted by the platform.
Using Layout Builder, we placed decoupled React applications as blocks called “islands”, including navigation, the footer and search applications. The result was a faster developer experience, which meant complex user interfaces could be delivered in single sprints.
Learning progression system
Many of these components were ported over to Twig and used in the Drupal theming system, while others remained as pure React components used in the decoupled applications.
In the learning progression system, learning modules are broken down into chapters. Each chapter uses GraphQL to record a read status as users scroll down the page.
“MyHub” user accounts
Step one in the project was running Discovery in collaboration with design agency Pollen, which focused on developing the UX for the site.
The Drupal 10 site allows the National Mental Health Commission to gather and share third-party resources securely and confidently. Users are empowered to follow their personalised learning pathways, create collections or contribute their knowledge–and supported to become advocates for creating mentally healthy workplaces.
The GraphQL 4 module was a good option for creating numerous APIs. These push and pull data to and from Drupal, allowing us to use React to create fully decoupled user interfaces.

Testing
To create search interfaces, we used OpenSearch (a fork of ElasticSearch) as an API.
The Results:
We used Redux for shared state management, enabling the “islands” to talk to each other and store settings in the browser.
Front-end components were implemented in React using Storybook, an open-source design system management tool.