
Initially, you won’t see much in the editing screen apart from the header and footer that come with your theme. You won’t be able to edit them through Elementor unless you have the Pro version. But don’t worry, you can put a lot of content between the two for free.
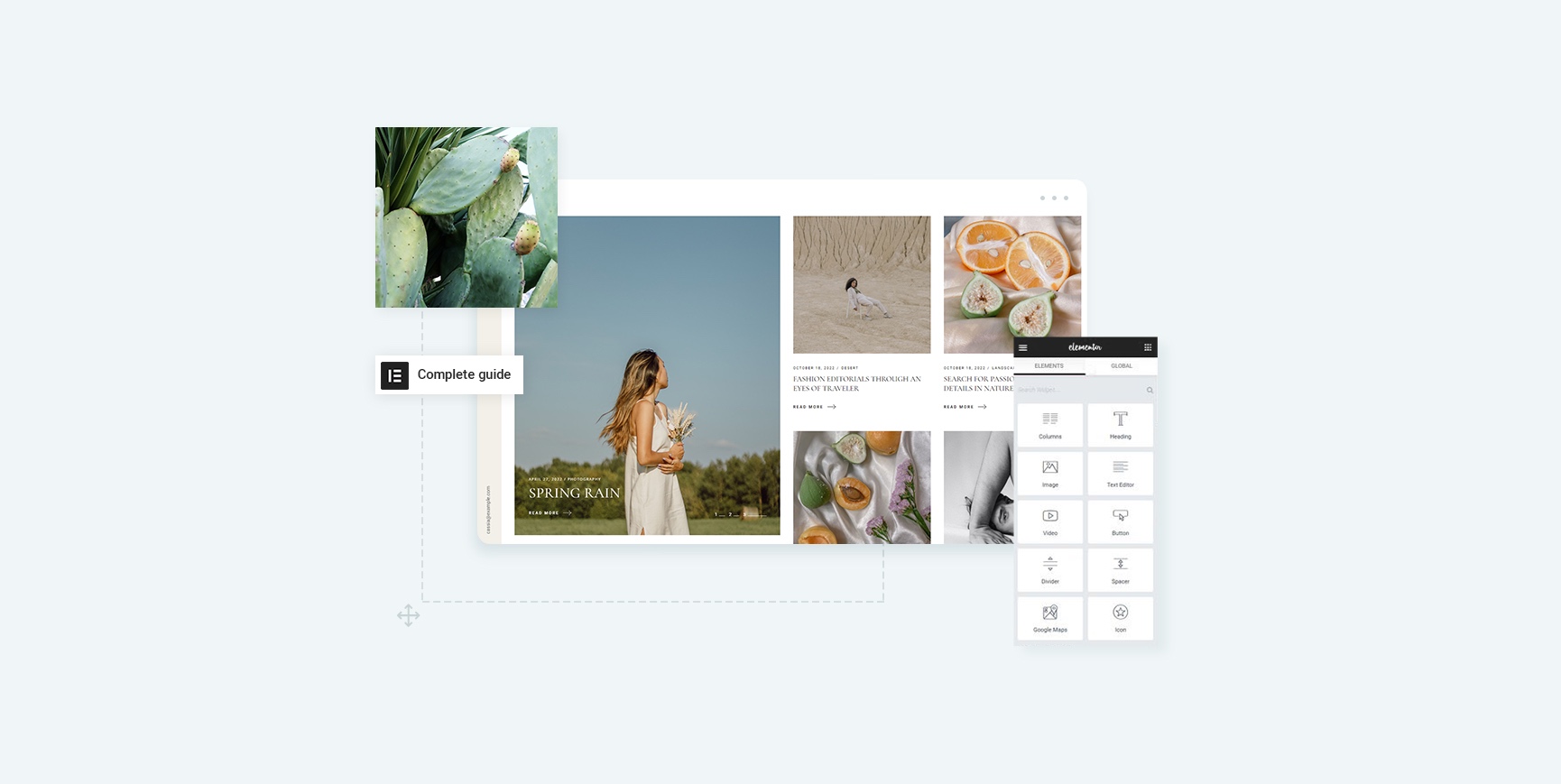
The section is one of the elements you use in Elementor to create a page. On its own, it doesn’t do much. But you can look at it as a small part of the page where you can set certain rules that are different from the rest of the page. To create a section, you only need to drag a widget to it or press that plus button. You’ll get the option to choose the structure of the section. We’ll pick the one with the section split in two halves. The Elementor has introduced a feature called Container, which provides a new, more flexible way to edit page content. You can add as many of the containers as you like, and you can add containers within containers. These elements define the layout of a section – the number of columns, the direction of the content, and so on. Adding a container should be the first thing you do when you start editing, and you can add one by clicking on the plus sign in your editor.
To add a new container, either within an existing one or below it, simply click on the plus sign.
At this point, you can choose a layout for the container, which means the way the content will be distributed, and in how many columns.
Thanks to these containers, you can just stuff your columns with the widgets of your choice, and you can add containers within containers. Each container can be adjusted by dragging its border left or right, which is an easier way to create a ratio between the columns. You can create a Russian doll out of your sections, or you can stack container below container – it’s up to you.
We can place lots of widgets in any one of these columns. You simply need to drag a widget from the panel and into the column, and you can easily stuff six widgets into two columns like this.
See the rectangle with the words “Drag widget here” and two buttons in the middle of the page — that’s called a section and it’s where all the fun happens.