What’s new in Drupal 10.1?
From Drupal 10.1, you can now create custom blocks directly under Structure in the administrative interface. More granular permissions allow granting block management per type and revisions to block content can be reviewed and rolled back.
Customizing the look of Drupal is now easier
Adding administrative listings is now easier with a new option in Views to allow creating pages that use the administration theme regardless of their path.

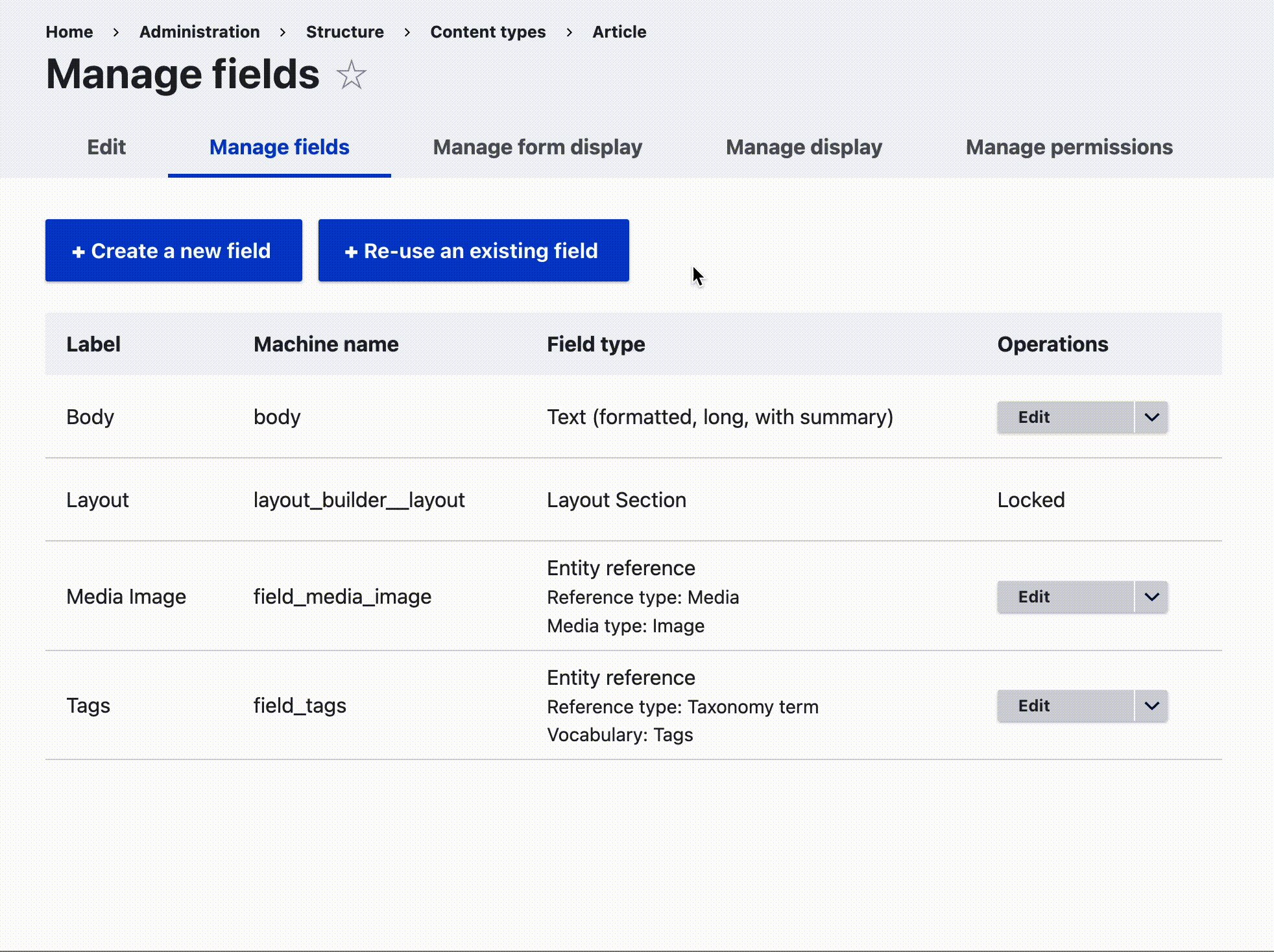
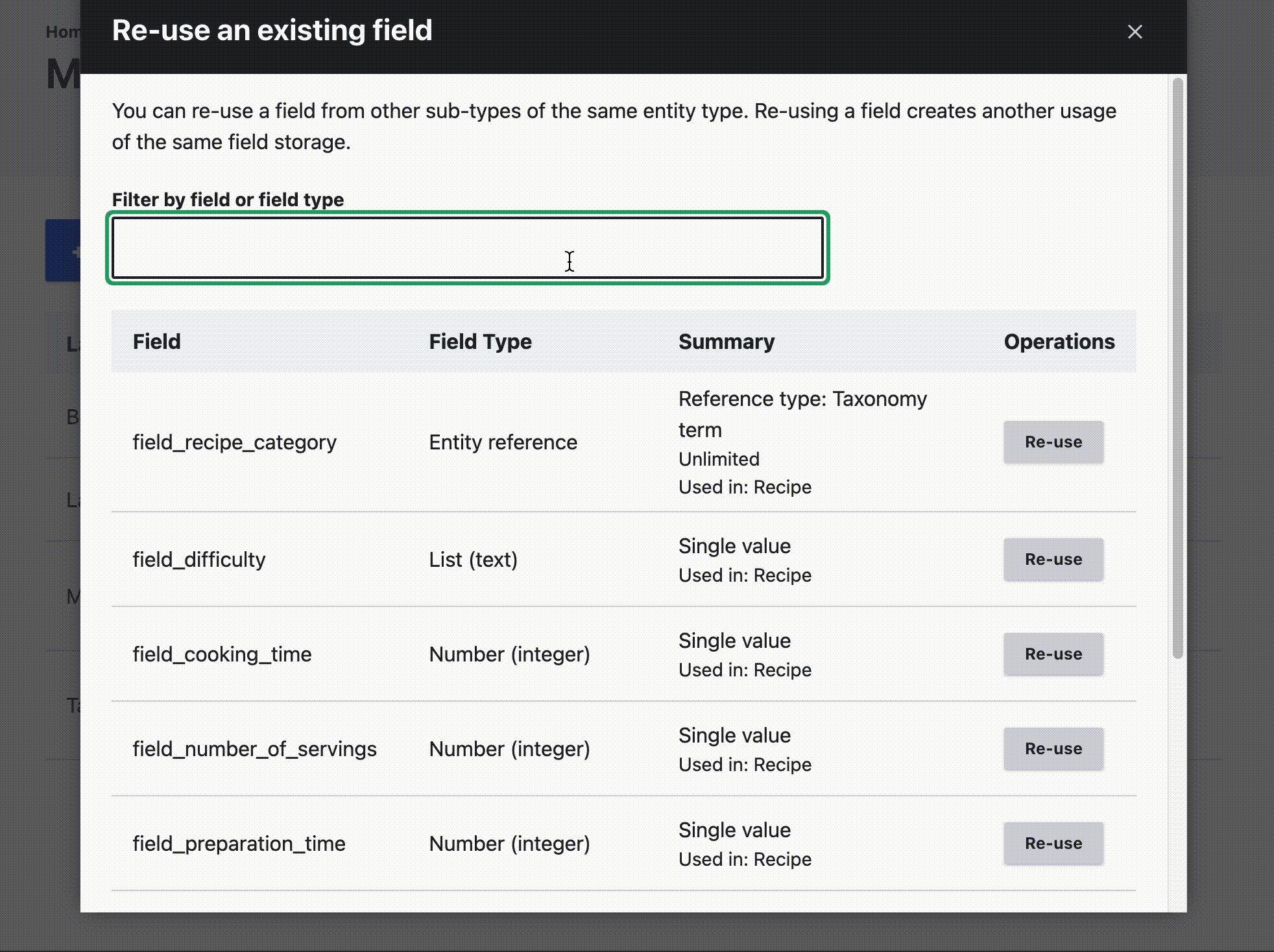
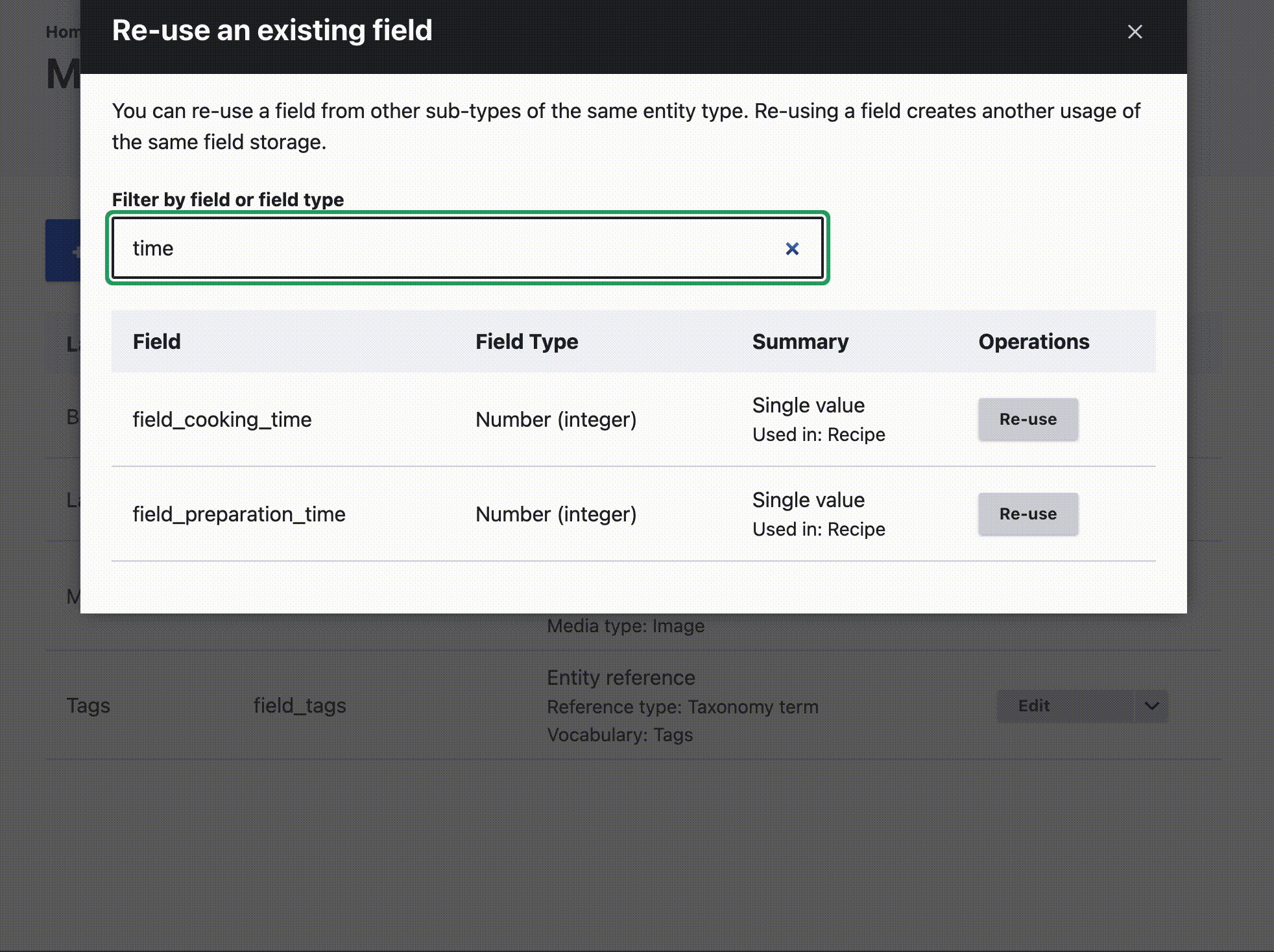
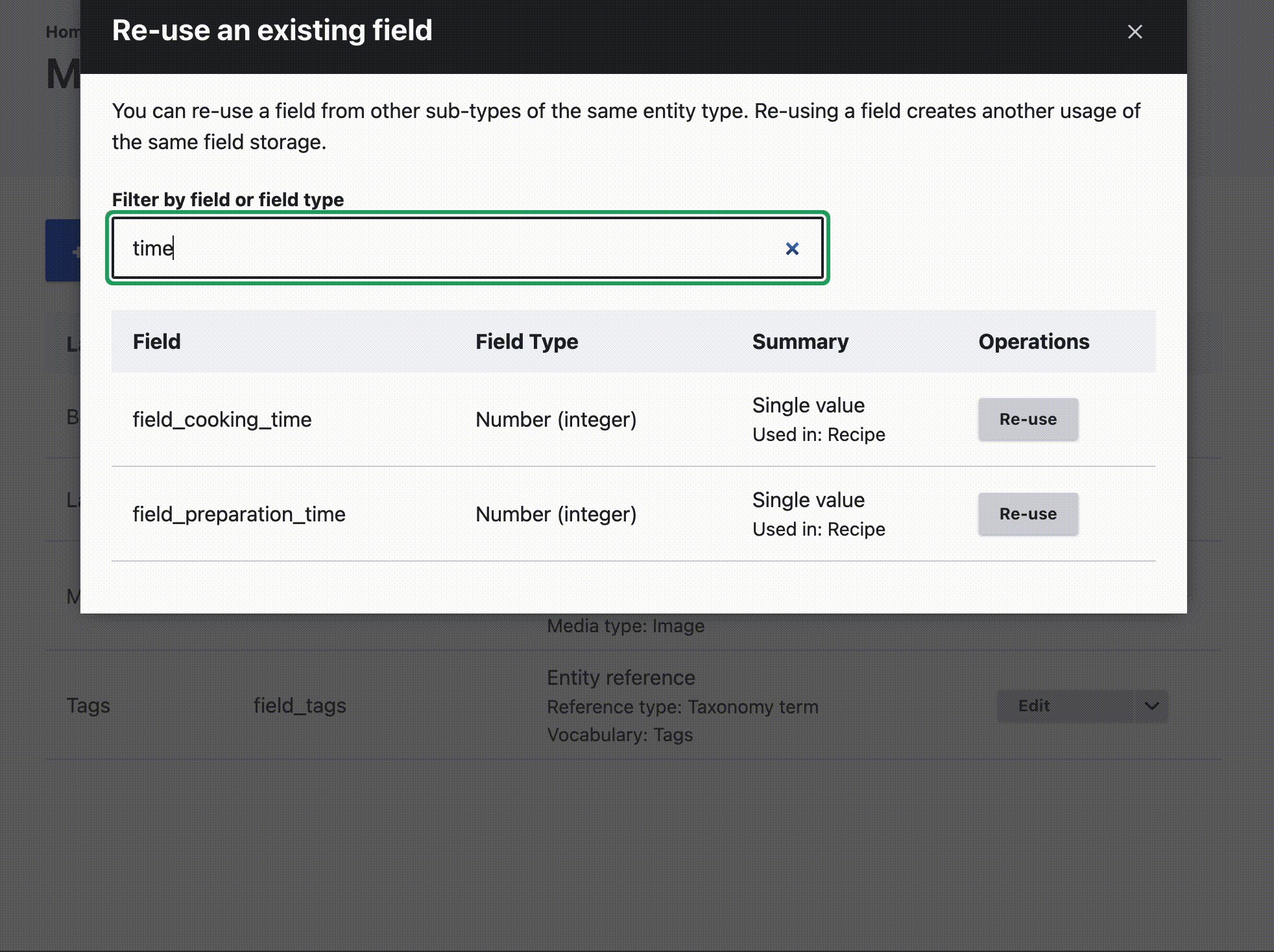
Improved field reuse experience
Decoupled navigation gets dedicated support
A unified entity revision editing experience was added. This makes prior versions of content easier to manage regardless of whether they are in content blocks or nodes or other entities. This also makes it easy for developers to provide an experience that is inline with Drupal core for managing revisions in custom entity types.
Content editing made easier
Creating UI components with Drupal is easier and more enjoyable with the new experimental Single Directory Components module. The module bundles template, style, and JavaScript files together as components.

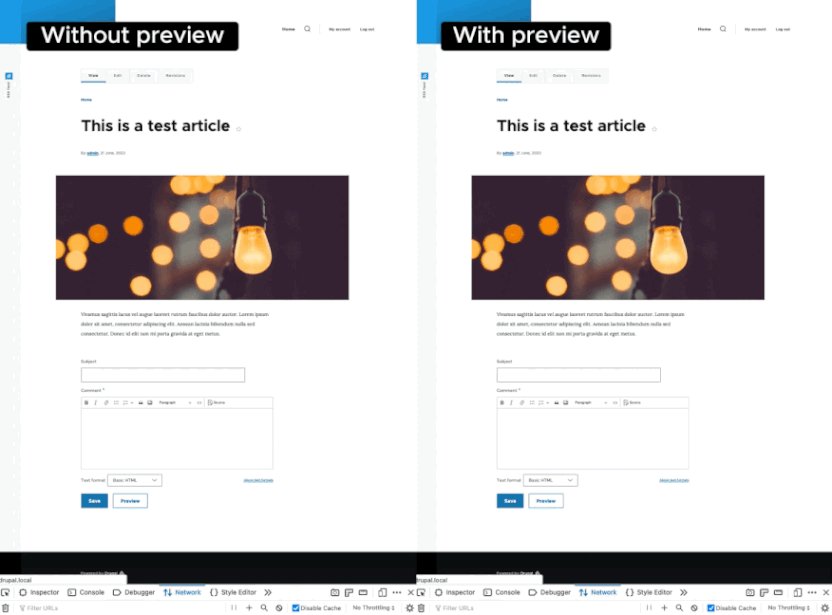
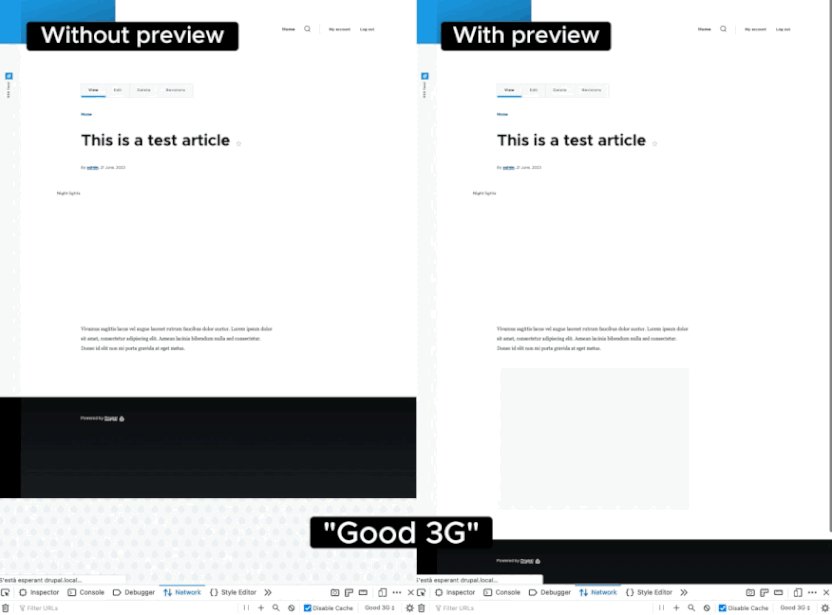
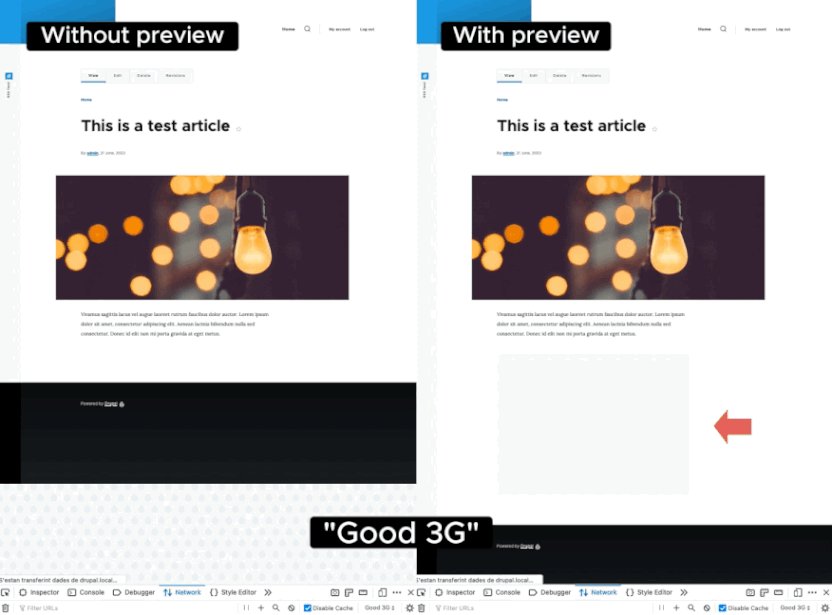
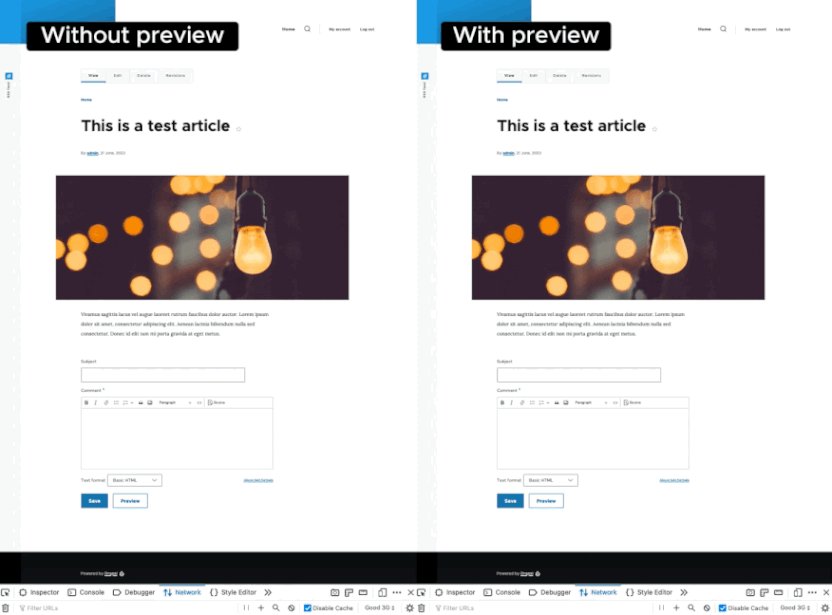
BigPipe with a comment placeholder element reduces page reflows
A new experimental Announcements module was added to Drupal core. This allows site administrators to get important announcements from the Drupal project on their Drupal site.
Content modeling and management streamlined
Text fields can now enforce a specific text format, making the user interface for content editors simpler.

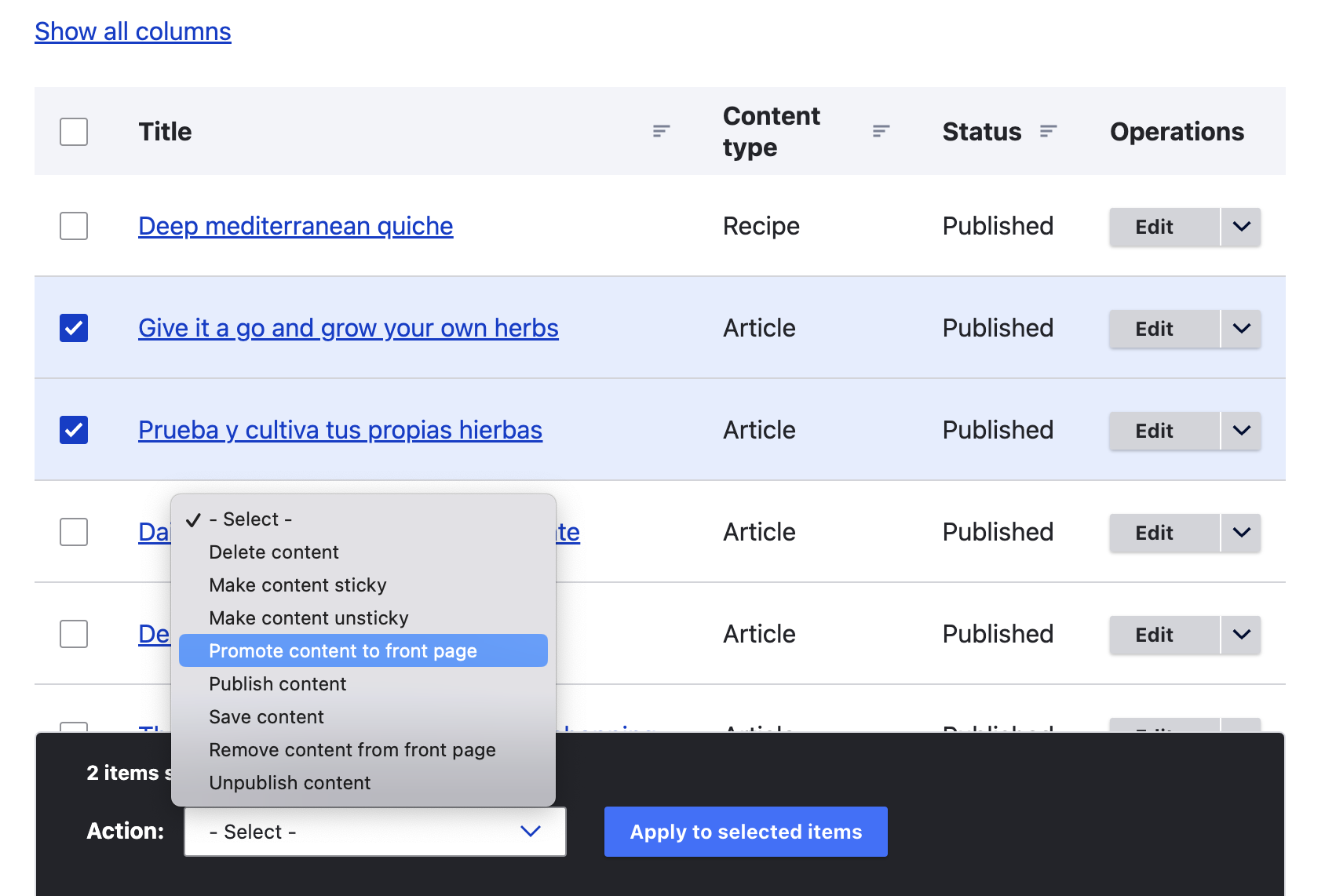
New floating bulk operations bar at the bottom
Bulk operation forms now use a floating action bar to reduce the amount of space used when not needed, while still enabling an easy application of actions on multiple selected content items without the need to scroll.
Drupal Nightwatch tests now include Axe Core accessibility scans. These scans check common pages and forms to help make sure core does not regress our accessibility achievements.
HTML pages and AJAX responses can now be served before dynamically processed JavaScript and CSS assets have been generated, leading to faster time to first byte on cache misses. JavaScript is minified on the fly out of the box reducing file sizes significantly, something which used to require build steps or contributed modules.
For those updating to Drupal 10.1, further technical information is available in the release notes.
Block and page management made more flexible
Drupal 10.1 revamps the user interface to reuse existing fields to help site builders with making informed decisions when creating content models. When reusing an existing field, the field settings are now copied from the pre-existing field settings.
This first feature release of Drupal 10 is packed with amazing improvements! It makes customizing the look of your site easier, adds support for decoupled navigation, improves content modeling and editing, block management, performance and many more.
Faster real and perceived page performance
Twig template debugging and render caching settings are now exposed on an easy to use admin page. Plus the new add_class and set_attribute Twig filters were introduced to make markup manipulation easier.
The request type used for making AJAX requests can be configured allowing certain dynamic requests to be cached using render and edge caching capabilities, enabling faster response times. Views AJAX pagers and filters are now utilizing this feature out of the box.
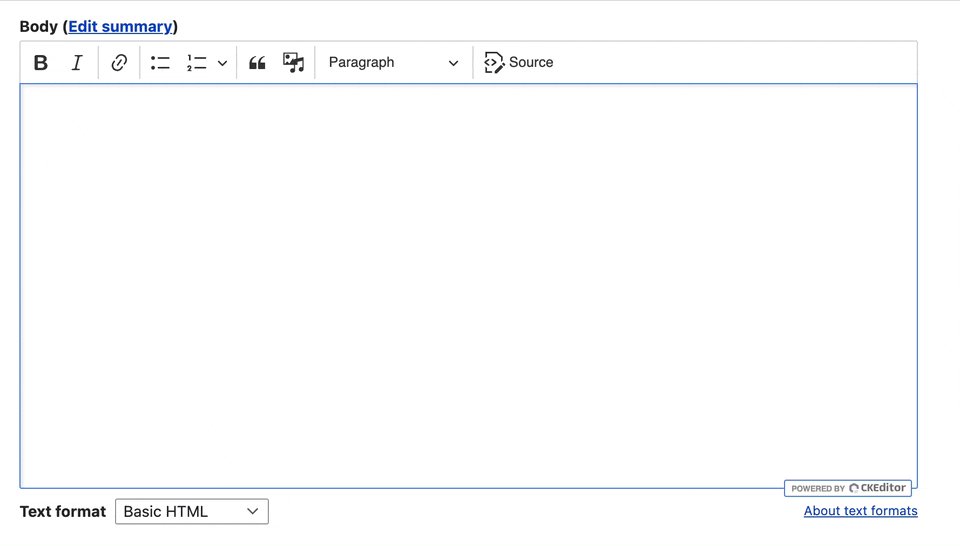
For source code examples, the available language options are now customizable in the editor configuration.
Since the release of Drupal 10.0, many changes have happened in the core committer team. While we said goodbye to product manager Angela Byron from the team, Lauri Eskola became a new product manager. Ben Mullins was promoted to full frontend framework manager and full accessibility topic maintainer. Theodore Biadala and Sally Young became full JavaScript package committers and provisional frontend framework managers. Victoria Spagnolo was promoted to full release manager.
Responsive images can now be lazy loaded with properly set width and height values for accuracy and oEmbed content can also be configured to be lazy loaded, not holding up the initial page load.
BigPipe is a feature in Drupal that allows browsers to load some dynamic parts of the page after an initial page is loaded, which helps users receive information faster. From Drupal 10.1 BigPipe supports serving interface previews for delayed content, which makes the user experience much smoother with less page reflows.
Project announcements available on your Drupal site

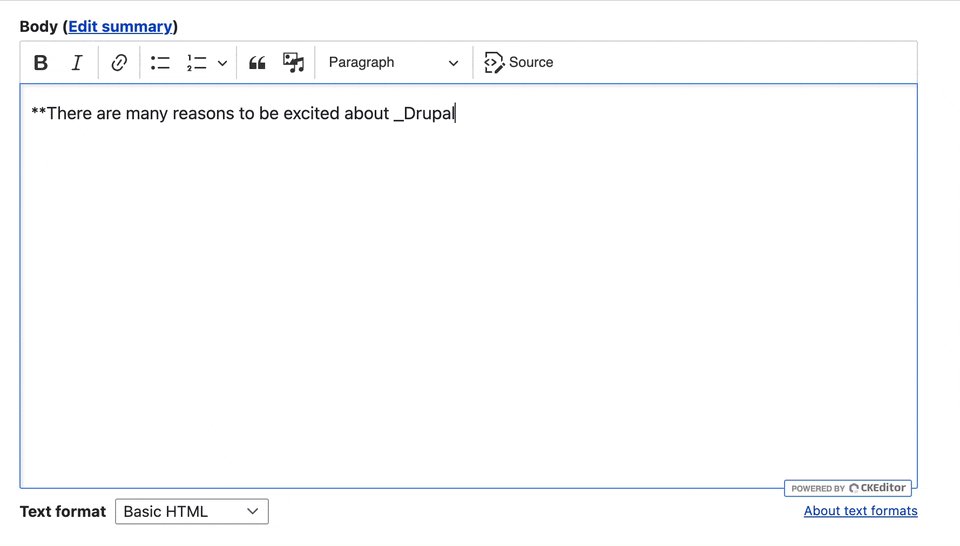
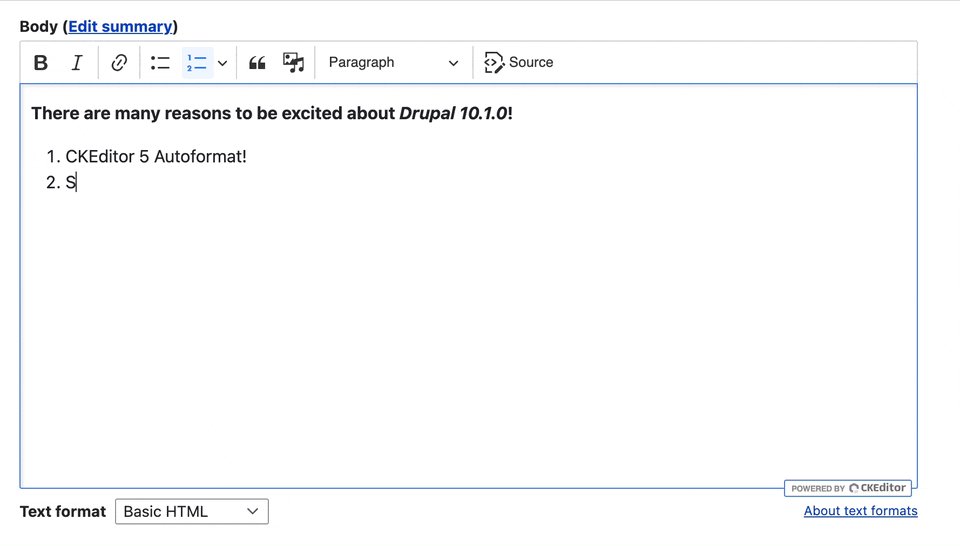
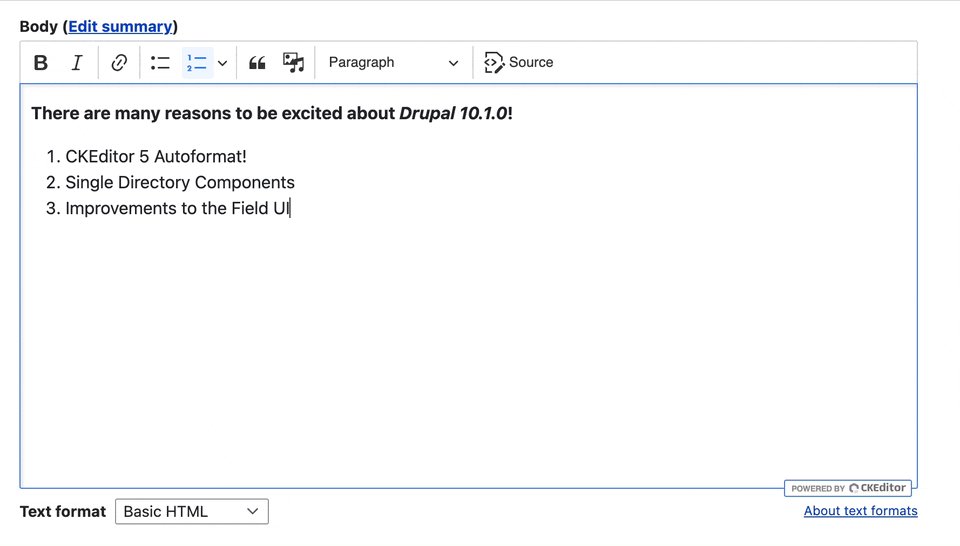
CKEditor 5 automatic formatting
Automated accessibility testing added to core
Drupal 10.1 is also the first feature release since Drupal was approved as a Digital Public Good (DPG) by the Digital Public Good Alliance (DPGA). The goal of the DPGA is to promote Digital Public Goods in order to create a more equitable world and help attain the United Nation’s Sustainable Development Goals. DPGs represent an opportunity to enable countries to access cutting edge features, drive their own digital transformation processes, and grow their local ecosystems. As open source solutions, DPGs can be the basis for community building, knowledge sharing, and joint approaches.
Core committer team expanded
An elapsed time formatter was added that calculates the duration on the frontend and can be fully cached, significantly improving accuracy for end users as well as cache hit rates.
Drupal is now officially a Digital Public Good
Drupal is widely used as a building block in fully integrated decoupled applications. To make this even easier Drupal 10.1.0 has new APIs for retrieving menus configured in Drupal using the Linkset standard. This makes it easy for developers to provide non-developers the option to manage their menus!
More technical information
Drupal 10.1 comes with various CKEditor improvements including an autoformat feature that recognizes when you are typing a list or a header and automatically formats it accordingly.